Thomas de Jong
Read all my blogsCreate printable PDFs in line with your brand for your web shop
Your end user might want to print one of the pages of your website. However, a lot of the standard web elements will be added when you don’t prepare your pages properly. In this blog we will quickly have a look at how you can make pages of your website print friendly and how you can create a dedicated design for them.
Let’s consider a chef’s website as our canvas for this story. On this chef’s website recipes can be found from his/her latest cookbook. The recipe details page features a handy print button, signalling its print-friendly design. When this button is clicked it triggers a function that does the same as ctrl / cmd + p would do.

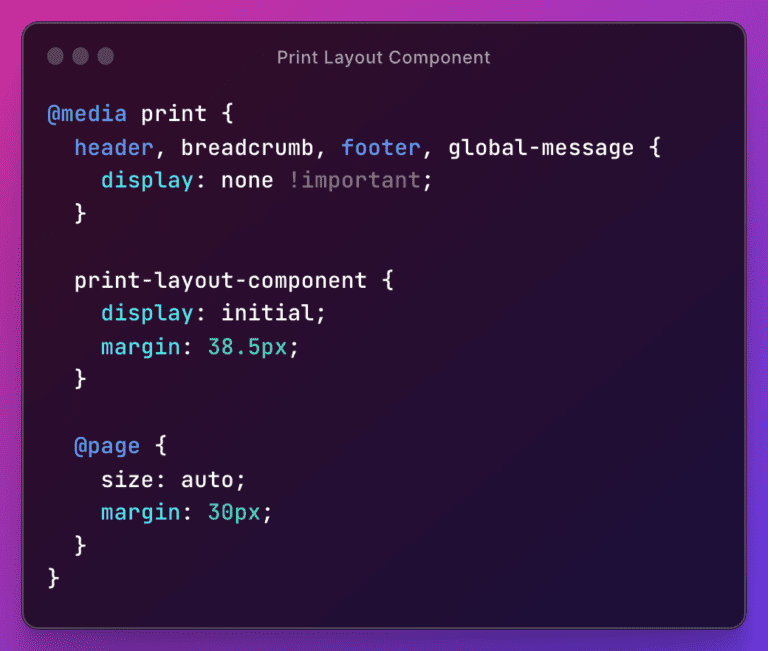
At this moment when you try and print the page, all elements like header, breadcrumb and footer will be included in the print. You can imagine our users are not interested in printing the header. These elements make the print look messy, and we would like to deliver a more tailored customer experience in line with our brand guidelines. Let’s hide these elements using a CSS media tag.

Now all the unwanted elements have been hidden from print view. Lastly, I would like to share a structure I have used for a project to easily create multiple printable page designs.
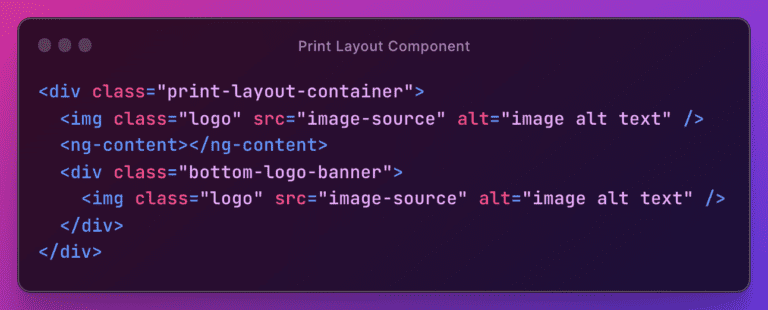
I created two components in Angular. One component that functions as a shell including the parts that every page will share. This will be the header and/or footer of our print design. The second component is used for the specific content that will be displayed on the page. This component will be different for every page you want to make print friendly.

In the case of our recipe details page, we can add these components in the component that includes the print button and pass the component the relevant data needed for the recipe content. Voila, now you have a clean print friendly design that properly represents your brands experience.